JavaScript-Developer-I Exam Dumps - Salesforce Certified JavaScript Developer (JS-Dev-101)
Searching for workable clues to ace the Salesforce JavaScript-Developer-I Exam? You’re on the right place! ExamCert has realistic, trusted and authentic exam prep tools to help you achieve your desired credential. ExamCert’s JavaScript-Developer-I PDF Study Guide, Testing Engine and Exam Dumps follow a reliable exam preparation strategy, providing you the most relevant and updated study material that is crafted in an easy to learn format of questions and answers. ExamCert’s study tools aim at simplifying all complex and confusing concepts of the exam and introduce you to the real exam scenario and practice it with the help of its testing engine and real exam dumps
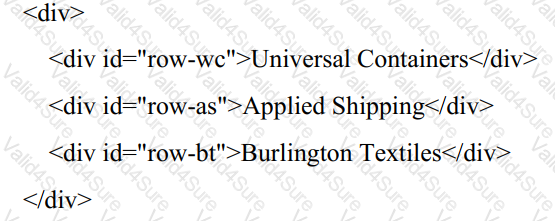
Given the HTML below:

Which statement adds the priority-account css class to the Applied Shipping row?
Refer to the code below:
let o = {
get js() {
let city1 = String("st. Louis");
let city2 = String(" New York");
return {
firstCity: city1.toLowerCase(),
secondCity: city2.toLowerCase(),
}
}
}
What value can a developer expect when referencing o.js.secondCity?
Which three browser specific APIs are available for developers to persist data between page loads ?
Choose 3 answers
Given the following code:
document.body.addEventListener(‘ click ’, (event) => {
if (/* CODE REPLACEMENT HERE */) {
console.log(‘button clicked!’);
)
});
Which replacement for the conditional statement on line 02 allows a developer to
correctly determine that a button on page is clicked?